Generative Art
| 2 minutes read
It all started with a Reddit post in which someone posted his book on generative art. I sent this to a friend (Jonathan Lange) and we decided to start a challenge until Sunday (today the 10.07.2022). Who manages to generate a cool picture until Sunday.
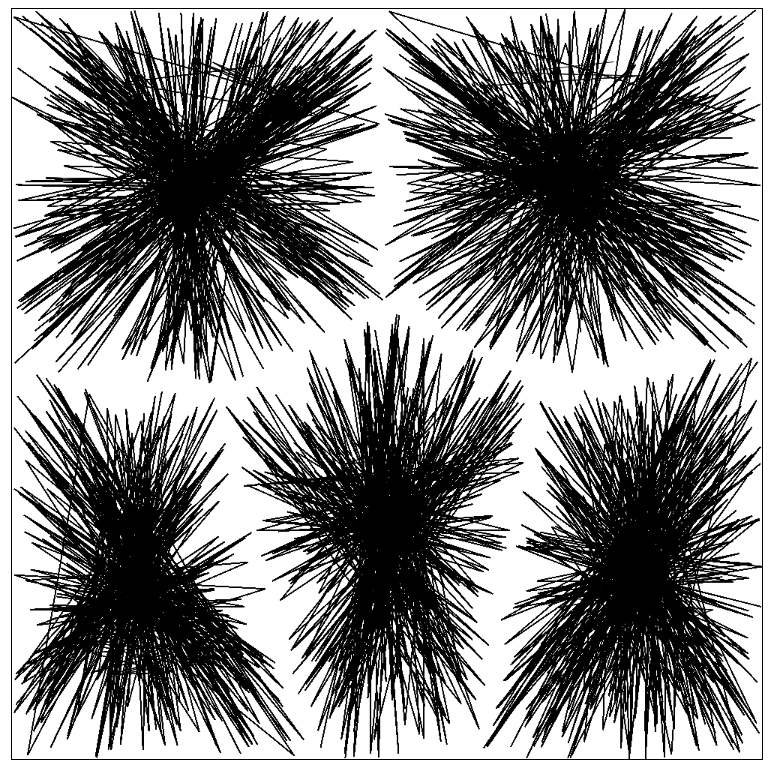
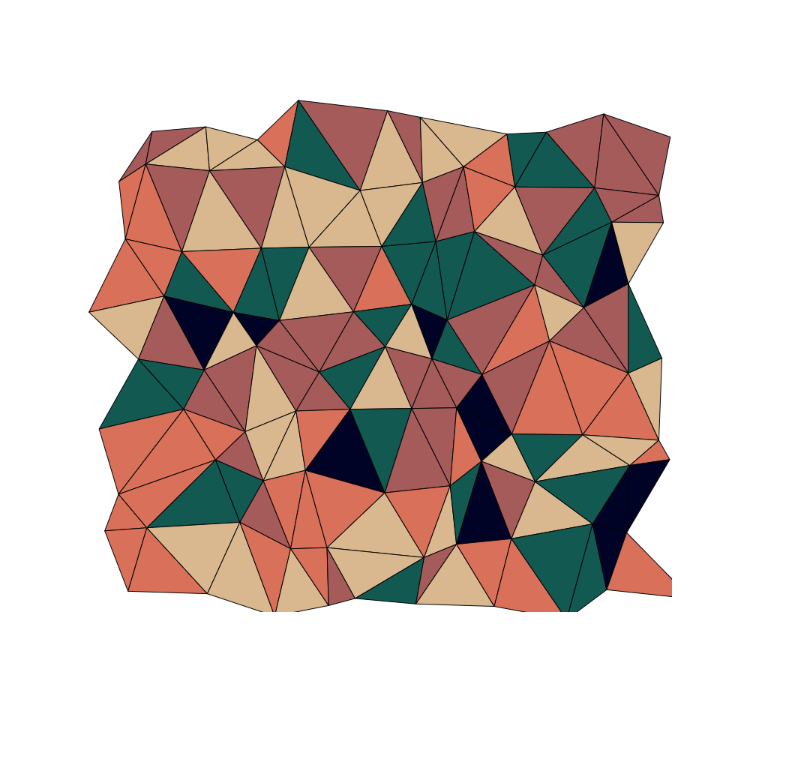
Thus I find to research. Found videos and contributions without end to the topic generative art. One of the best sites I found was Tim Holman. Here you can try everything and learn interactively how to create the images. One of my first attempts was the image:

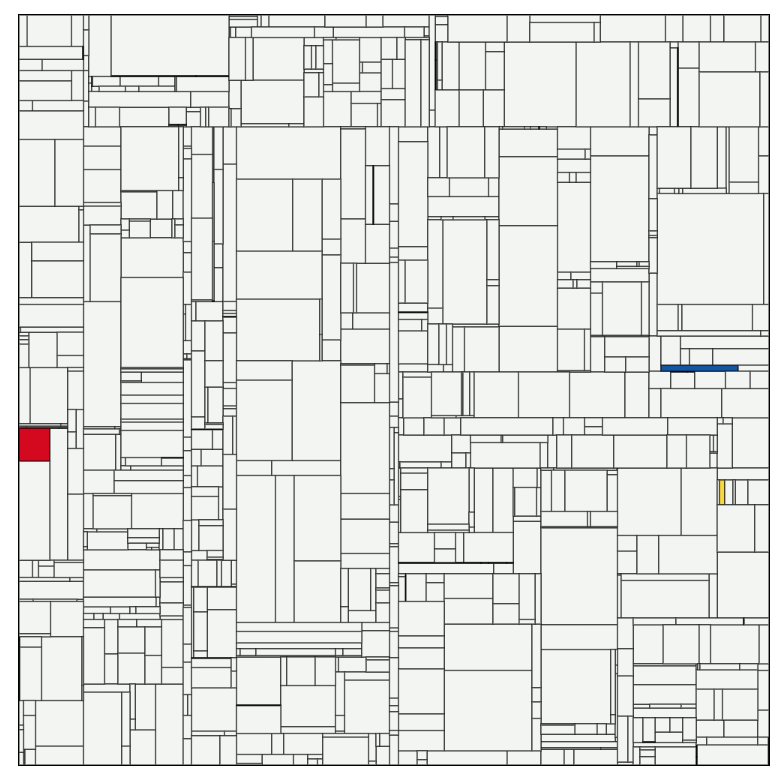
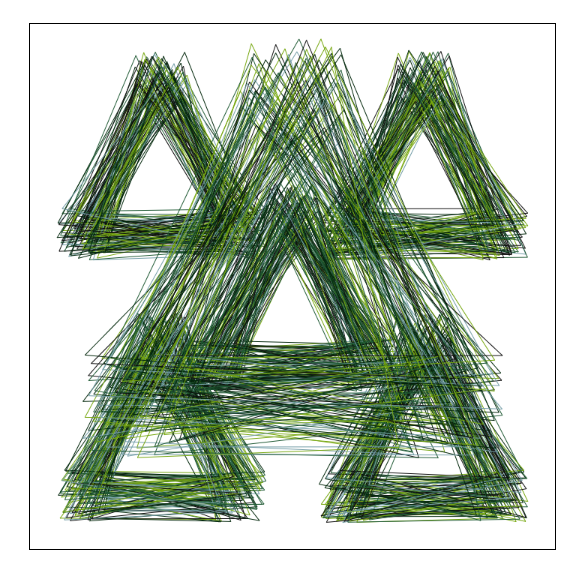
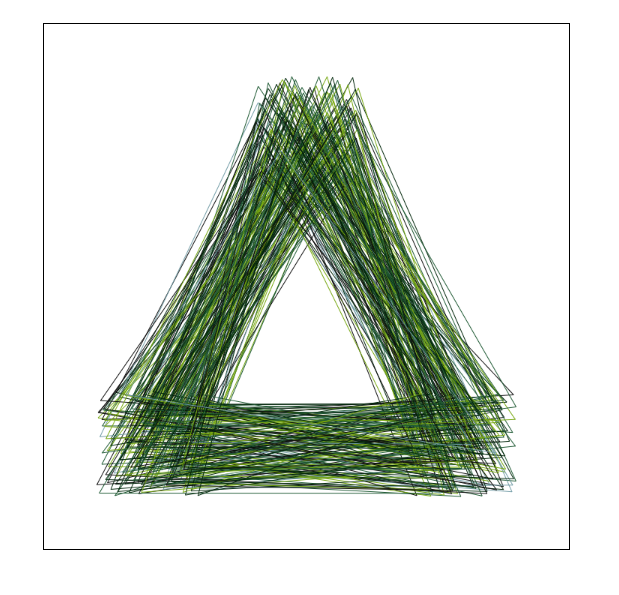
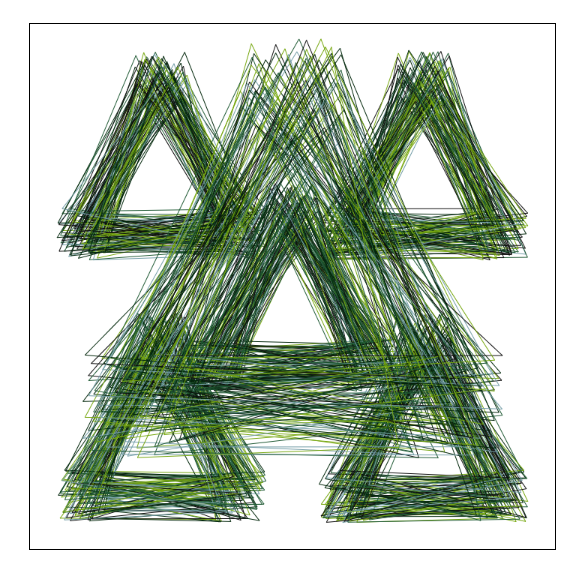
I made it with the tutorial from Tim. And then it started to explore own things. Bringing my own variations into the pictures and designing my own. I played around a bit with triangles:


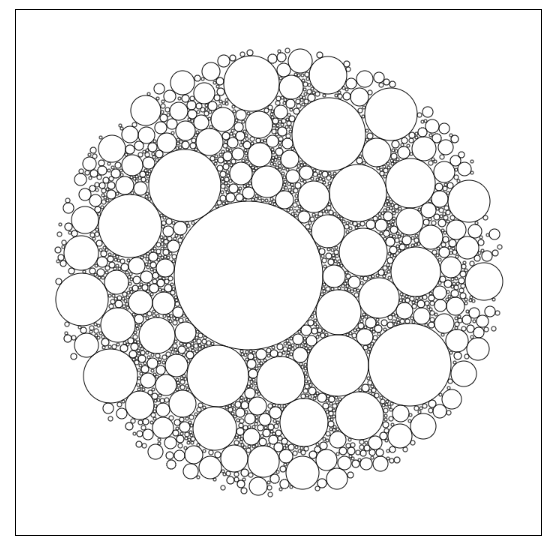
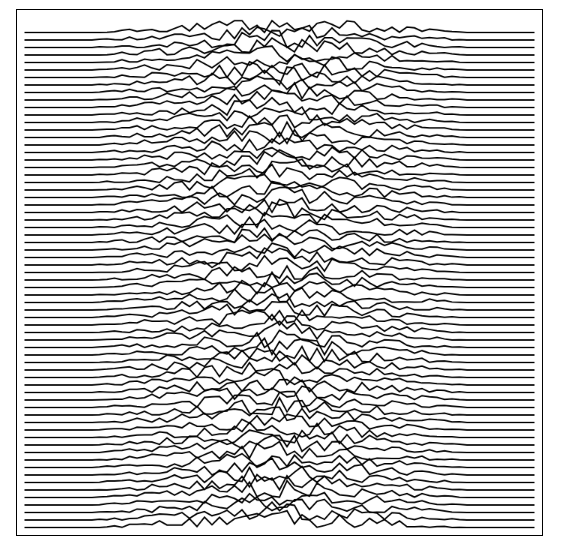
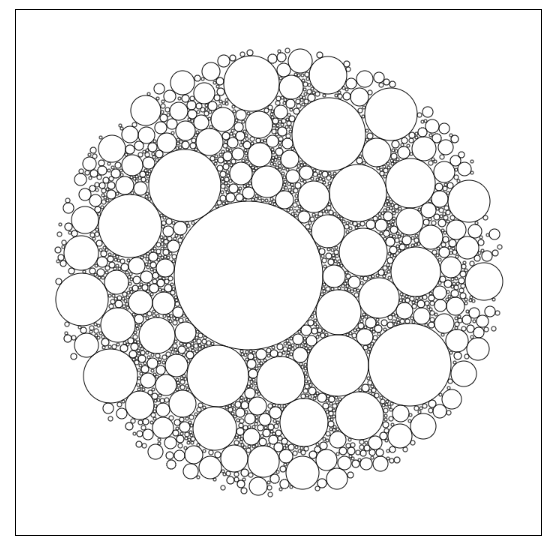
I also found it exciting to set points in circles:

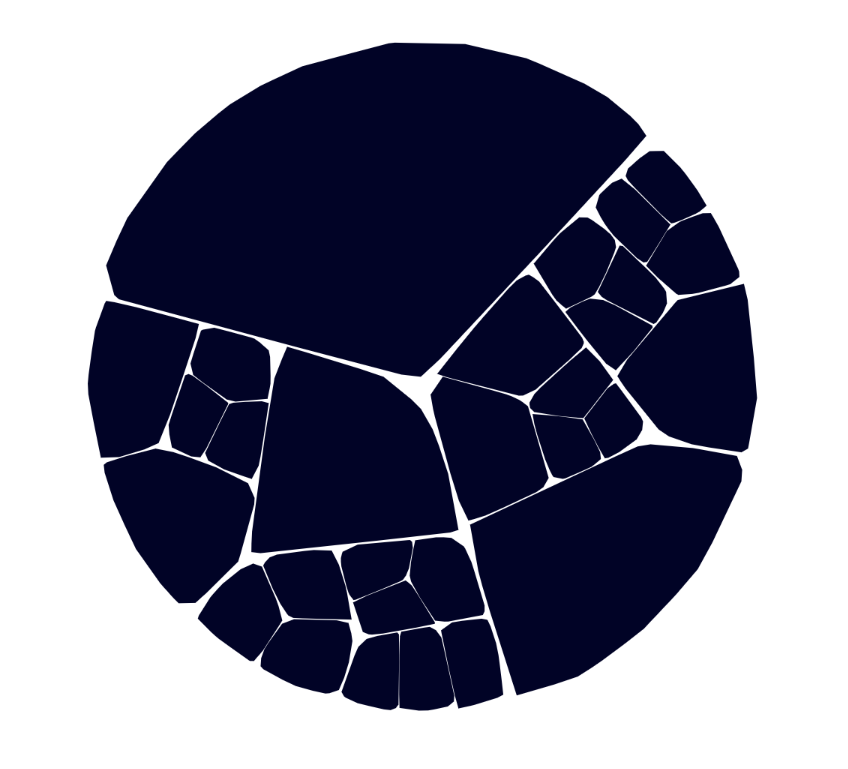
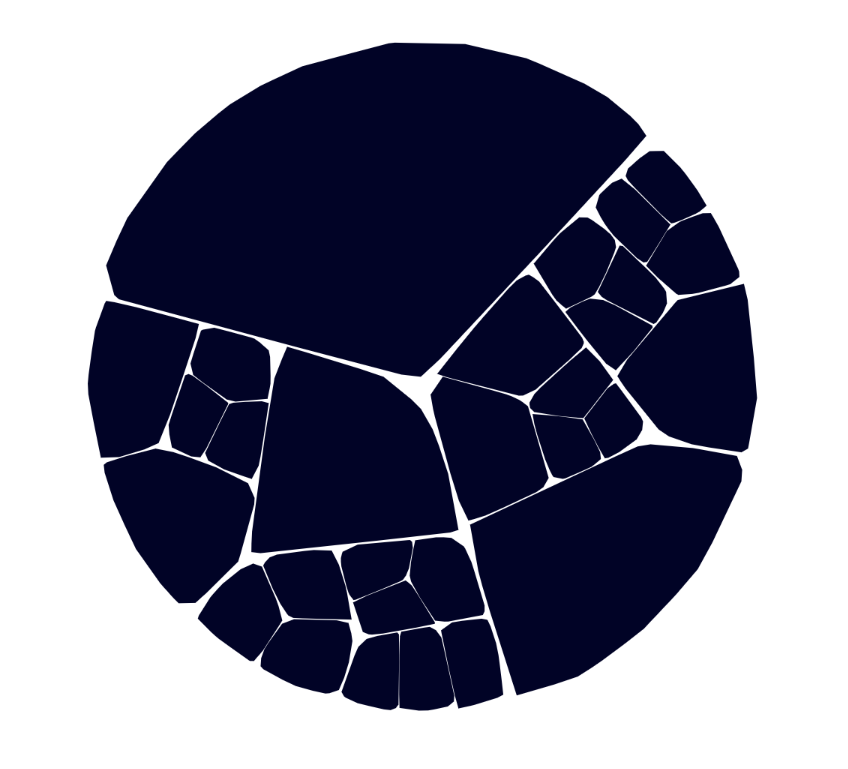
But what took me the most time was the image:

It is based on the idea of the tweet. I learned a lot about algorithms in 2D space. Also how to calculate if a point is in a surface, how straight lines work and how to vary the positions of points in space.
I can only recommend everyone to have a look at generative art and try something out. It’s really fun and you can learn a lot about math and especially visualize it.
All code can be found on my Github as always. Here is the code in TypeScript and svelte to create your own images and modify existing ones.
Links for more fun
- [Video] Generative Machines with Matt DesLauriers
- [Video] Tim Holman - Generative Art Speedrun
- [Video] Kate Compton: Creating generative art with Javascript | JSConf Iceland 2018
- [Twitter] Patchwork “Algorithm” with example image
- [Twitter] Tim Holman Twitter
- [Resources] Tutorials Tim Holman
- [Resources] Tutorial Github
- [Resources] Triangles on Canvas
- [Resources] Cluster Algorithm / Lib
- [Resources] Distance between points
All Images
Examples of the images: