Add Cookies to Hugo Site
| 2 minutes read
My blog is based on hugo. And since I use google analytics, I need a cookie notice to be gdpr compliant.
But it was not so easy for me to find a page that describes how to do it. so that will be the content of this article.
Getting started
The first thing we need is control over the theme. I use PaperMod, with which I am also very satisfied. so far.
So we forge the theme into our github and then use the fork as a submodule like this:
git submodule add https://github.com/auryn31/hugo-PaperMod.git themes/PaperMod --depth=1
Now we have control and can add code. I base myself on the tutorial by Adam Spann.
First we add the html part to the file Papermod/layouts/_default/baseof.html:
<div class="cookie-container">
<p>
I use cookies on this website to give you the best experience on my blog. To find out more, read our
<a href="/cookies/">privacy policy and cookie policy</a>.
</p>
<button class="cookie-btn">
Okay
</button>
</div>
<script>
const cookieContainer = document.querySelector(".cookie-container");
const cookieButton = document.querySelector(".cookie-btn");
const nopeCookieButton = document.querySelector(".nope-cookie-btn");
const cookieBannerDisplayed = "cookieBannerDisplayed"
const analyticsIsAllowed = "analyticsIsAllowed"
const analyics = () => {
(function (i, s, o, g, r, a, m) {
i['GoogleAnalyticsObject'] = r; i[r] = i[r] || function () {
(i[r].q = i[r].q || []).push(arguments)
}, i[r].l = 1 * new Date(); a = s.createElement(o),
m = s.getElementsByTagName(o)[0]; a.async = 1; a.src = g; m.parentNode.insertBefore(a, m)
})(window, document, 'script', 'https://www.google-analytics.com/analytics.js', 'ga');
ga('create', 'G-Q2W252LSJR', 'auto');
ga('send', 'pageview');
}
if (localStorage.getItem(analyticsIsAllowed) === "true") {
analyics();
}
cookieButton.addEventListener("click", () => {
cookieContainer.classList.remove("active");
localStorage.setItem(cookieBannerDisplayed, "true");
localStorage.setItem(analyticsIsAllowed, "true");
analyics();
});
nopeCookieButton.addEventListener("click", () => {
cookieContainer.classList.remove("active");
localStorage.setItem(cookieBannerDisplayed, "true");
localStorage.setItem(analyticsIsAllowed, "false");
});
setTimeout(() => {
if (!localStorage.getItem(cookieBannerDisplayed)) {
cookieContainer.classList.add("active");
}
}, 100);
</script>
After that we have to style it. Here we simply work in file PaperMod/assets/common/main.css:
.wrapper {
padding: 2rem;
}
.cookie-container {
position: fixed;
bottom: -100%;
left: 0;
right: 0;
background: #2f3640;
color: #f5f6fa;
padding: 0 32px;
box-shadow: 0 -2px 16px rgba(47, 54, 64, 0.39);
transition: 400ms;
}
.cookie-container.active {
bottom: 0;
display: flex;
justify-content: space-evenly;
align-items: center;
flex-wrap: wrap;
}
.cookie-container>p {
margin-top: .5rem;
}
.cookie-container a {
color: #f5f6fa;
}
.cookie-btn {
margin-top: 1rem;
background: #e84118;
border: 0;
color: #f5f6fa;
padding: .6rem 1.2rem;
font-size: 1.2rem;
margin-bottom: 1rem;
border-radius: .5rem;
cursor: pointer;
}
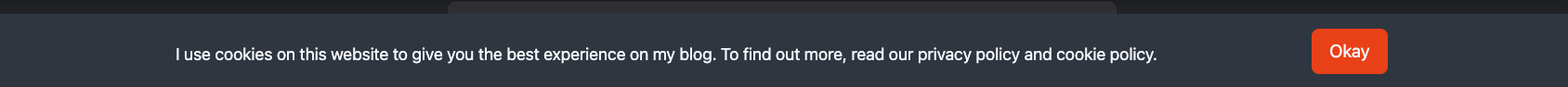
After that we only need one page for the cookies and then the result looks like this (can also be seen below 😋):

I hope it helped you. As you can see, it is quite easy to create the gdpr comliance in Hugo.